
Consuming Web API services from PHP script
Create a new Wep API project in Visual Studio 2013 by selecting Project new dialog box appears and select ASP.NET Web Application under the Visual C# | Web tab. Make sure .NET Framework 4.5 is selected, name it RDLCReport, choose a Location and click OK. . 3. In the New ASP.NET Project dialog box, select the MVC template and select the Web API.

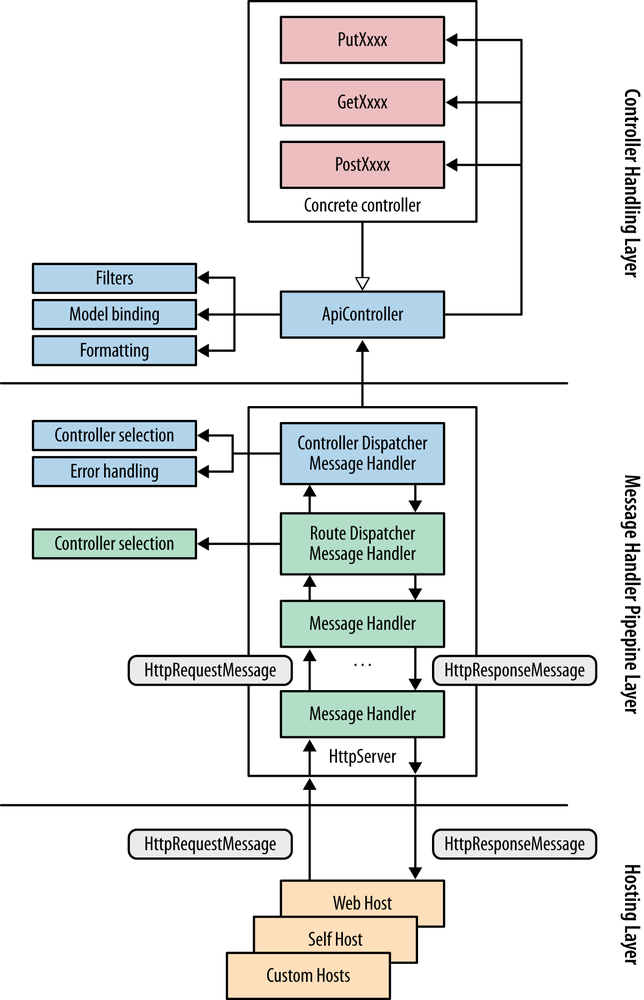
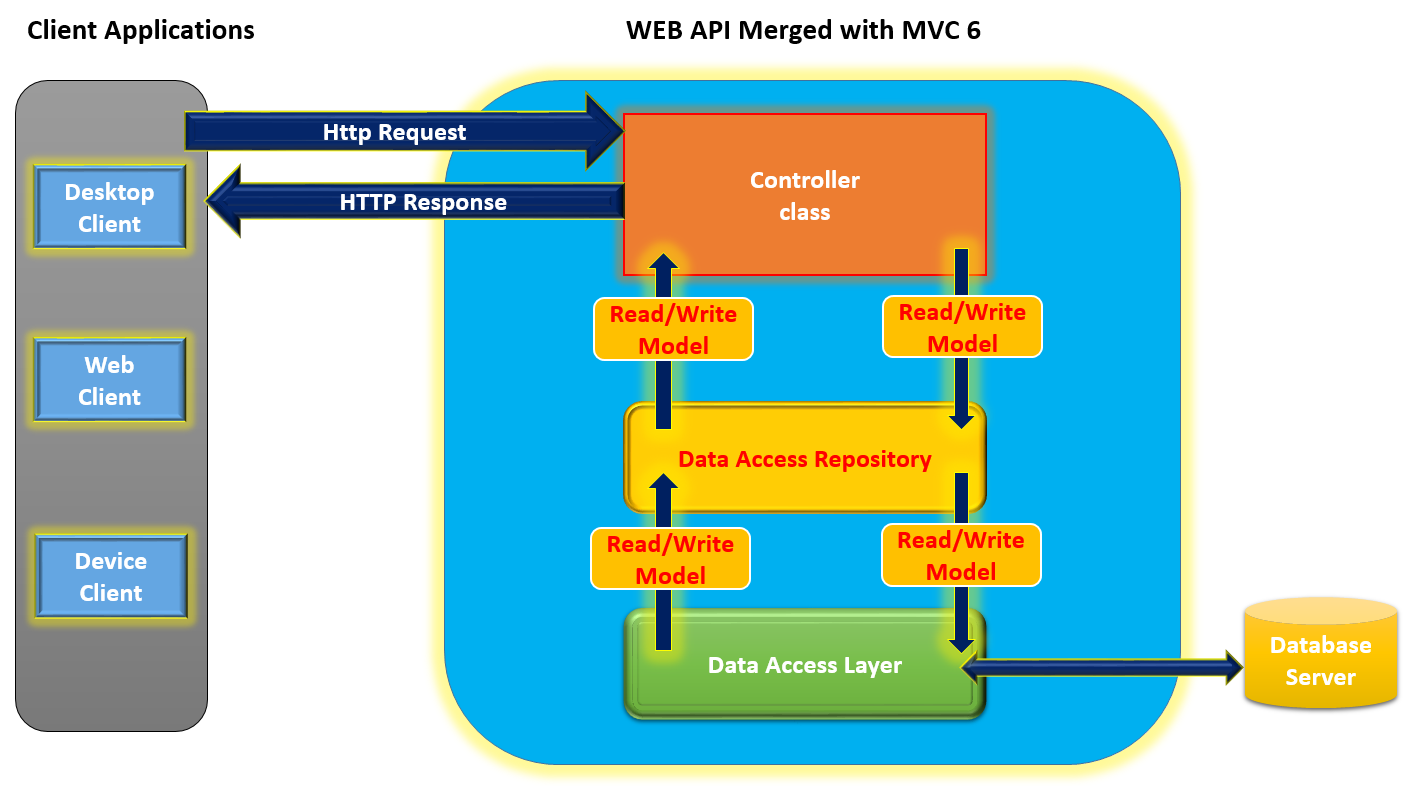
4. Processing Architecture Designing Evolvable Web APIs with
First, create your ASP.NET Core Web API. To do that just follow the steps below. Select File > New > Project. Select ASP.NET Core Web Application. Name the project AngularDemo to have the same namespace as my project. Click OK. Select ASP.NET Core with Angular and then uncheck Configure for HTTPS.
Sql server, and c video tutorial What is Web API
We also want to specify the port the API will be running on so that the Angular application can call it. To do so, right-click on the project in the solution explorer and click properties. In the.

c Throw or not throw the exception from the methods consumed by the
The first step is to create a new project. I'll use the Angular CLI to create a separate new project from the ASP.NET Core Web API project in the same Solution. Although it's possible to generate a new Angular project in an ASP.NET Web project, the structures of the Angular CLI tool and ASP.NET Core layout don't mix well.

10 incredible Core Features Consulting Binary
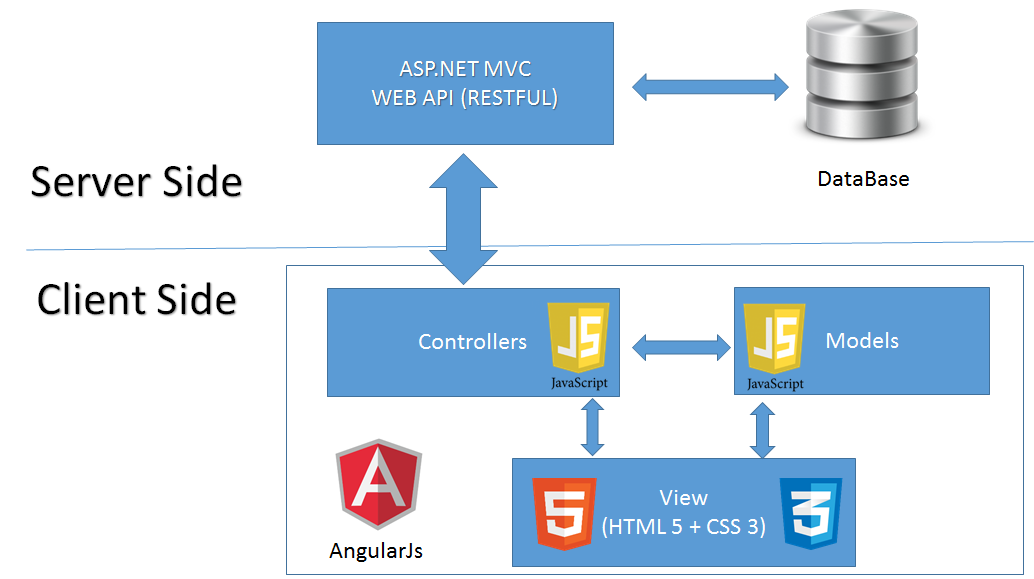
That was all about the UI using angularJS, ASP.NET web forms and Web API. On the server side, I have created a small scalable architecture to facilitate data access decoupled from the user interface. I am providing an overview of the different layers of this application and leaving you guys to explore the code in the sample provided.

Web API, Angularjs and MongoDb part 5
Set a Default Formatter for ASP.NET Web API 2. Sadly, ASP.NET Web API 2 by default uses XML formatter. We will remove it and make sure JSON formatter is used. Add the following code at the end of Register method inside of WebApiConfig class:

Creating Asp Net Web Api With Mvc 6 Vrogue
The first (which I have seen in many tutorials and courses) - use APIcontrollers only, so that the view are generated by angular. That means my project structure would have a folder 'app' and it will contain the html files (probably inside a 'view' folder). The routing will be done using angular routes. I will only have APIControllers in the.

AngularJS Core Web API Calling HTTP Call [A to Z] YouTube
ASP.NET MVC and ASP.NET Web API as web framework; Angularjs as SPA framework; EntityFramework as ORM (Object-Relational Mapping) framework; Castle Windsor as Dependency Injection framework; Twitter Bootstrap as HTML/CSS framework; Log4Net for logging, AutoMapper for object-to-object mapping;

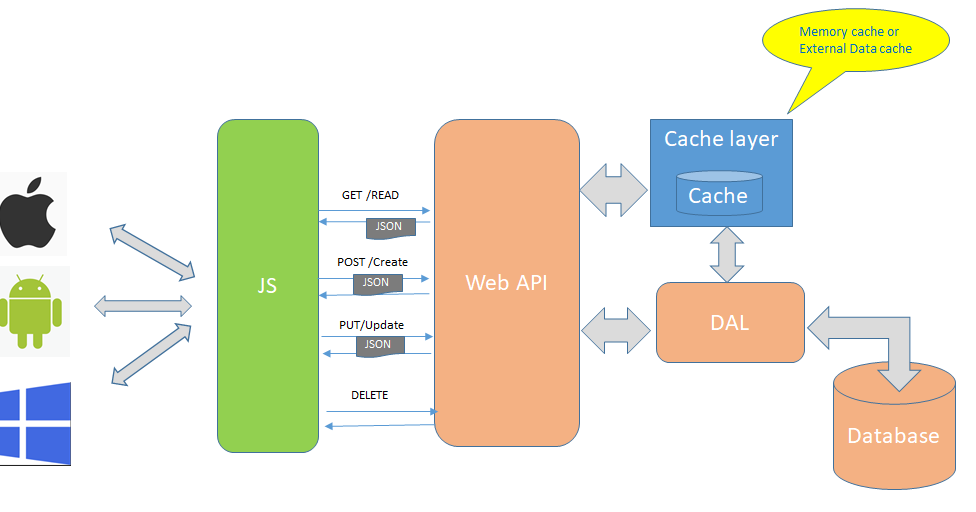
Developer Points Web API Caching
Make sure ASP.NET Core 5.0 version is selected and you are choosing ASP.NET Core with Angular template as shown in the following screenshot. The above project template will generate a standard ASP.NET Core Web Application and a folder called ClientApp that contains the Angular client-side application. You will also notice that a default Web API.

Web Blog AngularJS Create a Web Site using AngularJS, MVC
Now start and switch to Visual Studio Code. Click on File ---> Open Folder or Press ( CTRL + K CTRL + O) After clicking on SELECT FOLDER button your project will open in Visual Studio code like this, As you know SRC folder is a source folder where we write our code to fetch data from Asp.Net Web API.

Web API Expense Managment App with AngularJS Web Development
Create the frontend app. In the Start window (choose File > Start Window to open), select Create a new project. Search for Angular in the search bar at the top and then select Angular and ASP.NET Core (Preview). Name the project AngularWithASP and then choose Create. Solution Explorer shows the following::

Web API Architecture Bryan Avery Blog
To do this, select File->New Project-> Web Application>Web API as shown in the image below. On clicking Ok, we can verify in the solution explorer that a web API project has been created. Creating the Data Model. Next, to create the data model we're going to follow the Entity Framework database first approach.

Crud Operation With Asp Net Core Mvc Using Visual Studio Code And ( 6
To do this, open Visual Studio 2015, and go to File -> New Project. Select "Web" in the tree view on the left, then choose "ASP.NET Web Application" on the right: Click OK. This will bring up the New ASP.NET Project dialog. Under ASP.NET 5 Templates, choose Web Application, then click OK. It may take a few minutes, but Visual Studio.

AngularJS, Web API and Yubikey OTP YouTube
Step 1: Open Visual Studio 2013 (for this article VS2013 Ultimate with Update 3 is used) and create a new Empty MVC project. Name this project as 'A6_Performing_CRUD_Using_Angular'. Step 2: In the project, right-click on the App_Data folder and add a new Sql Server Database of the name 'Application.mdf'.

Creating Simple APIs for your AngularJs App with CORE Web API
Fake backend API by default. The Angular app runs with a fake backend by default to enable it to run completely in the browser without a real API, we'll switch to connect to the ASP.NET Core API below once it's up and running. Download and Start the ASP.NET Core Auth API. Follow these steps to run the .NET 6.0 backend API:
GitHub kriasoft/angularvs AngularJS + Web Api + TypeScript
There are two projects in the solution structure, one for Web API and the other for Pure Angular application. 2. Product List Page. In this page, I am getting the list of product data from web API and looping through the data to display in the page. In the below snapshot, explain how module, controller, web API, model and data loop through.